|
|
||
|---|---|---|
| .github/workflows | ||
| helm | ||
| samples | ||
| screenshots | ||
| templates | ||
| vendor | ||
| .dockerignore | ||
| .gcloudignore | ||
| .gitignore | ||
| Dockerfile | ||
| LICENSE | ||
| Makefile | ||
| README.md | ||
| app.yaml.sample | ||
| entrypoint.sh | ||
| go.mod | ||
| go.sum | ||
| healthz.go | ||
| hugo-mx-gateway-architecture-overview.png | ||
| main.go | ||
| sendmail.go | ||
README.md
Overview
In a nutshell, hugo-mx-gateway provides a RESTful POST endpoint for static contact/demo request pages. It's a simple, yet a powerful tool built for this only-designated purpose.
This project is at its early open source life, but with a production deployment. The documentation is still being refining (notably for wording and typos). Contributions is any form (code/docs/ideas...) are welcomed.
Table of contents
- Overview
- Table of contents
- Why hugo-mx-gateway
- Deployment
- Use the built-in form for Hugo
- Configuration variables
- License & Copyrights
- Support & Contributions
Why hugo-mx-gateway
Did you ever experience building a static website (e.g. using Hugo or whatever alternative), then did get stuck when coming the time to add a contact/demo request form?
You're at the right place.
This project, namely hugo-mx-gateway, is meant to provide a RESTful API that adds the dynamicity required to handle contact/demo requests for static web sites. It's a simple, yet a powerful tool built for this only-designated purpose.
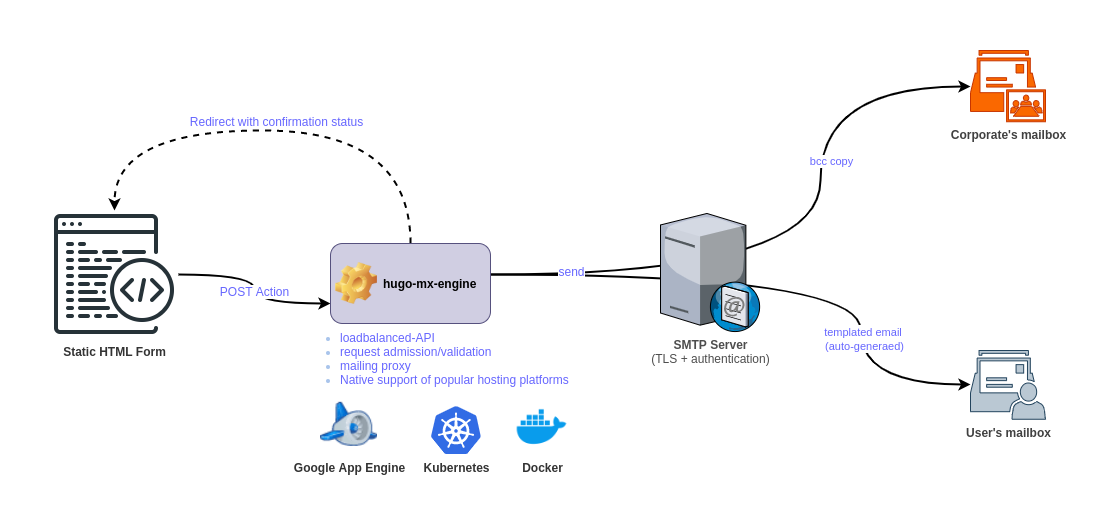
How does it work
hugo-mx-gateway is built upon a simple request handling workflow:
- Create an HTML form with a POST action pointing towards the
hugo-mx-gatewayservice. This service is a RESTful POST endpoint backed by an application easily deployable on Google App Engine, Kubernetes, or Docker. - For each user request,
hugo-mx-gatewayautomatically retrieves information submitted by the user (email, subject, message details...), then generates and sends a templated email (based on Go Template) to the user-provided email address, while bccing a copy of that email to an address that you can define for internal tracking and follow up. - Once a request is processed (upon success or failure),
hugo-mx-gatewayhandles the reply back towards the calling static page by redirecting the browser to the origin page with additional URL parameters describing the completion status of the processing (e.g./contact.html?status=success&message=request%20submitted). The parameters can then be easily retrieved and shown to the user, e.g. with a few lines of Javascript within the static page. - The project is shipped with a sample HTML form intending to cover a basic use case of contact and demo requests. That said, this is a open source software, so you're free to adapt it for your specific use cases.
Prerequisites
hugo-mx-gateway is easily deployable in minutes, subject to fulfil the following requirements:
- Deployment platform (at your choice): Google App Engine, Kubernetes, or Docker.
- An SMTP account with the server supporting TLS.
These are basic requirements in the today's Internet world.
While it can be tempting to use a personal email account, it's highly recommended for security and privacy reasons not do that for an internet-hosted service. Therefore, according to your situation, you may need to ask for an SMTP account to your corporate's IT staff. If you're free to take the decision, you can opt for a cloud-based SMTP service like SendGrid, Mailgun, and Mailjet--they all offer free tier for small usage.
Deployment
Consider one of the following resources according to the selected installation platform.
Deployment on Google App Engine
This requires to have an active GCP account and Google Cloud SDK (gcloud) installed on your work station.
-
Create/select a GCP project to deploy
hugo-mx-gateway.Note that each GCP project can hold only a single App Engine instance. Several applications can be co-hosted as services for the root App Engine instance. In this case, a new application has to be declared as
servicein theapp.yamlfile. -
Create the Google App Engine configuration file
cp app.yaml.sample app.yaml -
Open the
app.yamlfile with your favorite editor. -
Edit the configuration variables as described here.
-
Start the deployment
make deploy-gcp -
Check that
hugo-mx-gatewayis up and workingcurl https://PROJECT-ID.REGION.r.appspot.com/healthzReplace
PROJECT-IDwith the GCP project ID, andREGIONwith the deployment region.
Deployment on a Kubernetes cluster
There is a Helm chart to ease the deployment on Kubernetes clusters.
Important: The chart is validated with Helm 3 and the pod is run in an unprivileged mode within a Security Context.
Proceed with the deployment as follows:
-
First edit the values.yaml file to set configuration values appropriately.
-
Choose a deployment namespace. In the sample commands provided hereafter, it's assumed that the target namespace is
hugo-mx-gateway. If you opt for another namespace, do consider to adapt the commands accordingly. -
Apply the deployment with Helm
helm upgrade \ --namespace hugo-mx-gateway \ --install hugo-mx-gateway \ helm/ -
Check that the application is up and running.
kubectl -n hugo-mx-gateway port-forward service/hugo-mx-gateway 8080:80 curl https://127.0.0.1:8080/healthz
Deployment on Docker
An instance of hugo-mx-gateway can be quickly started on any machine running Docker.
-
Please first review the configuration variables and adapt them appropriately.
-
Then apply the following command:
$ docker run -d \ --publish 8080:8080 \ --name 'hugo-mx-gateway' \ -e SMTP_SERVER_ADDR="smtp.example.com:465" \ -e SMTP_VERITY_CERT=true \ -e SMTP_CLIENT_USERNAME="postmaster@example.com" \ -e SMTP_CLIENT_PASSWORD="postmasterSecretPassWord" \ -e CONTACT_REPLY_EMAIL="noreply@example.com" \ -e CONTACT_REPLY_BCC_EMAIL="contact@example.com" \ -e DEMO_URL="https://demo.example.com/" \ -e ALLOWED_ORIGINS="127.0.0.1,example.com" \ rchakode/hugo-mx-gateway -
Check that the container is up and functionning.
curl https://127.0.0.1:8080/healthz
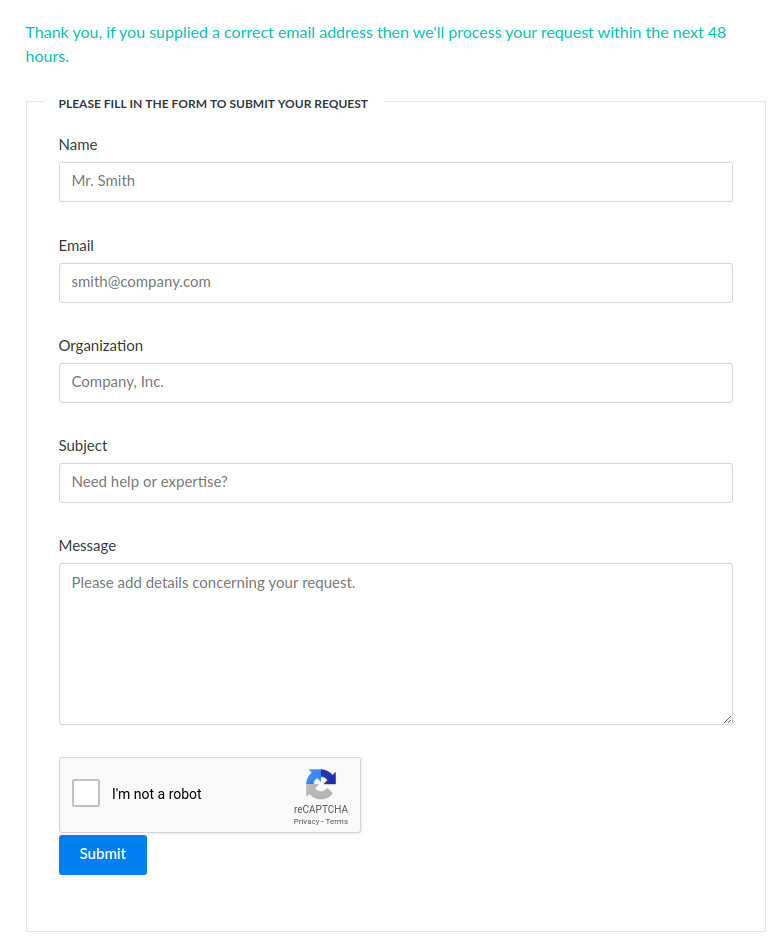
Use the built-in form for Hugo
The file ./samples/hugo-partial-contact-form.html contains a sample HTML form for Hugo. It can be used for both contact and demo requests.
Open the file in a your favorite editor and review it.
Notice that the form is configured to be rendered specifically according to a Hugo parameter named tags, which is actually a list of tags. If the parameter holds a tag named contact then, the form will be rendered as a contact form. Otherwise, it'll be rendered as a demo form.
The integration works as follows:
- Copy the HTML form content in your target Hugo HTML template.
- Modify the
<form>tag to make the action point to the URL of the sendmail backend deployed previously.- On Google App Engine, the endpoint shall be: https://PROJECT-ID.REGION.r.appspot.com/sendmail. Replace
PROJECT-IDandREGION, repectively, with the GCP's project ID and the deployment region. - On Kubernetes, the in-cluster endpoint shall be: http://hugo-mx-gateway.hugo-mx-gateway.svc.cluster.local/sendmail
- On Docker, the endpoint shall be: http://DOCKER-HOST:8080/sendmail. Replace
DOCKER-HOSTwith the IP address or the hostname of the Docker machine.
- On Google App Engine, the endpoint shall be: https://PROJECT-ID.REGION.r.appspot.com/sendmail. Replace
- Edit the Hugo Markdown content of the target contact/demo page to ensure that the tags parameter holds a appropriate value (i.e.
contactfor a contact form, ordemofor a demo request form).
Here is an example of header for a Hugo Markdown page. The tags parameter holds a tag named contact) meaning that the page will be rendered as a contact request form.
---
title: "Contact Us"
description: "Contact request page"
date: 2020-04-25T00:20:27+02:00
tags: [contact]
---
Configuration variables
Regardless of the deployment platform (Google App Engine, Kubernetes, Docker), the following configuration parameters must be provided as environment variables:
SMTP_SERVER_ADDR: Set the address of the SMTP server in the form ofhost:port. It's required that the SMTP server being supporting TLS.SMTP_VERITY_CERT: Tell whether the SMTP certificate should be validated against top level authorities. If you're using a self-signed certificate on the SMTP server, this value must be set tofalse.SMTP_CLIENT_USERNAME: Set the username to connect to the SMTP server.SMTP_CLIENT_PASSWORD: Set the password to connect to the SMTP server.CONTACT_REPLY_EMAIL: Set an email address for the reply email. It's not necessary a valid email address, for example if don't want the user to reply you can use something likenoreply@example.com.CONTACT_REPLY_BCC_EMAIL: Sets an email address for bcc copy of the email sent to the user. This is useful for tracking and follow up.DEMO_URL: Specific for demo forms, it can be used to set the URL of the demo site that will be included to the user reply email (e.g.https://demo.example.com/).ALLOWED_ORIGINS: Set a list of comma-separated domains that thehugo-mx-gatewayApp shoudl trust. This is for security reason to filter requests. Only requests with anOriginheader belonging to the defined origins will be accepted, through it's only required that the request has a validRefererheader. It's expected in the future to these request filtering and admission rules.RECAPTCHA_PRIVATE_KEY(optional): The reCaptcha private key.TEMPLATE_DEMO_REQUEST_REPLY(optional): Specify the path of the template to reply a demo request. The default templare istemplates/template_reply_demo_request.html. The template is based on Go Template.TEMPLATE_CONTACT_REQUEST_REPLY(optional): Specify the path of the template to reply a contact request. The default templare istemplates/template_reply_contact_request.html. The template is based on Go Template.
License & Copyrights
This tool (code and documentation) is licensed under the terms of Apache 2.0 License. Read the LICENSE file for more details on the license terms.
The tool may inlcude third-party libraries provided with their owns licenses and copyrights, but always compatible with the Apache 2.0 License terms of use.
Support & Contributions
We encourage feedback and do make our best to handle any troubles you may encounter when using this tool.
Here is the link to submit issues: https://github.com/rchakode/hugo-mx-gateway/issues.
New ideas are welcomed, please open an issue to submit your idea if you have any one.
Contributions are accepted subject that the code and documentation be released under the terms of Apache 2.0 License.
To contribute bug patches or new features, please use the Github Pull Request model.